Redesign do onboarding de novos clientes no serviço da Gympass
- Meu papel
- Gestão de um time de 9 pessoas. Criação de processos de design e produto. Pesquisa com usuários, prototipação e design de interfaces.
- Resultados
- Aumento da taxa de conversão de novos clientes. Diminuição de erros no cadastro e diminuição do custo de atendimento ao cliente.
- Meu papel
- Gestão de um time de 9 pessoas. Criação de processos de design e produto. Pesquisa com usuários, prototipação e design de interfaces.
- Resultados
- Aumento da taxa de conversão de novos clientes. Diminuição de erros no cadastro e diminuição do custo de atendimento ao cliente.

A Gympass é uma empresa que oferece um serviço de academias ilimitado como benefício para colaboradores de empresas. Com uma ampla rede de estabelecimentos parceiros em diversos países, a empresa tem conquistado um número considerável de empresas que adotam o benefício para seus funcionários.

A quantidade de modalidades era um grande atrativo para os clientes
Naquele moment, a contratação do benefício pelos funcionários das empresas clientes era um dos principais indicadores de sucesso. Decidimos investigar os problemas nessa jornada e propor soluções que deixassem o serviço mais fácil de usar.
Processo

Conseguir explicar o que o serviço da Gympass oferecia se tornou uma das prioridades do time de UX
Relatos de clientes com dificuldade para contratar o serviço eram comuns e decidimos explorar a experiência inicial de quem se interessa pelo serviço.
Assim, realizamos entrevistas e testes de usabilidade para identificar problemas, dificuldades com a interface, necessidades não atendidas e oportunidades de negócio.
Para essa pesquisa, procuramos especificamente pessoas que:
- Trabalhavam em empresas similares à empresas clientes e não conheciam a Gympass
- Tinham interesse ou praticavam alguma atividade física
A entrevista teve o objetivo de investigar o contexto e necessidades dessas pessoas. O teste de usabilidade, realizado em seguida, incluia uma simulação de apresentação e contratação de serviço em dispositivos móveis e desktop.
Aprendizados
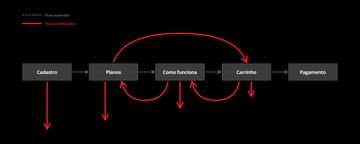
No geral, diversos clientes se perderam no meio do fluxo de contratação indo e voltando entre os passos ou simplesmente abandonando a tarefa.

Vários obstáculos durante a contratação do serviço confundiam os futuros clientes e resultavam em abandono da tarefa
Os aprendizados dessa investigação se encaixam em 3 categorias:
O que a empresa faz?
- Muitos clientes confundem o serviço com uma rede de academias
- Quando o cliente já frequenta uma academia e entende o serviço, a primeira dúvida é se a sua academia faz parte da rede
- Muitos clientes decidem contratar apenas depois de encontrar academias disponíveis na região onde moram ou trabalham
Como eu faço para contratar?
- O formulário inicial solicita dados que os usuários muitas vezes não compreendem
- Uma dúvida constante é se o cliente deve pagar por aula, por academia ou por plano e qual a forma de pagamento
- Planos customizados são uma necessidade comum
Como eu utilizo as academias?
- Após contratar, muitos clientes não entendem como o produto deve ser utilizado
- Alguns clientes acham que é necessário um cadastro adicional na academia para poder utilizar o benefício
- Dúvidas a respeito da atividade também surgem: onde guardo meu treino? Onde agendo aulas?
Percebemos que as maiores dores acontecem em 2 passos. Por isso, decidimos explorar soluções nos momentos da jornada:
- Explicação do serviço
- Formulário de cadastro inicial
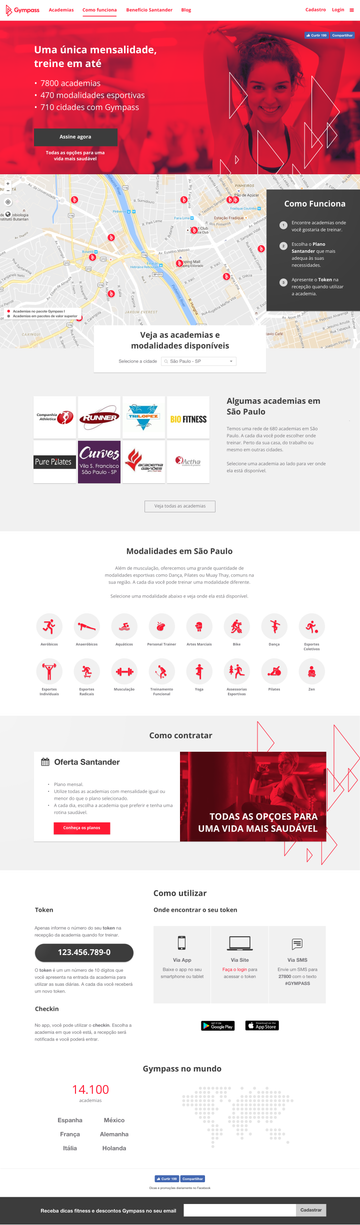
Recriando as páginas: Planos e “Como Funciona”
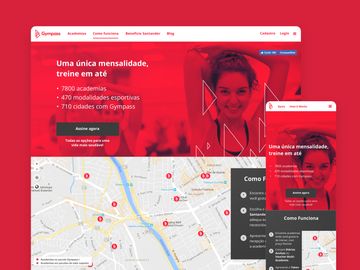
Na interface original, informações importantes para a descoberta do produto tinham menos prioridade.

Neste momento, era essencial que usuários entendessem o que o produto poderia oferecer
Reorganizamos o conteúdo e construímos funções dinâmicas, como exibir academias e modalidades de acordo com a geolocalização do cliente.
- Mapa atualizado com academias nas redondezas do usuário
- Principais academias disponíveis na região, ordenadas pela quantidade de clientes ativos
- Modalidades de atividade física disponíveis na cidade
- Explicação clara do funcionamento dos planos
- Explicação clara de como utilizar as academias após a contratação

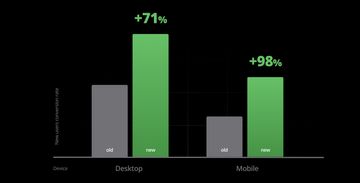
Teste A/B
Validamos a solução com um teste A/B executado durante 3 semanas. A quantidade de visitantes de cada variação permitiu encontrar uma diferença entre as amostras com significância estatística de 90,2%.

Conseguimos encontrar uma diferença clara no comportamento de quem utilizou a nova versão da interface
Remodelar como explicamos o funcionamento da Gympass e exibir informações sobre academias e modalidades permitiu um aumento considerável na conversão de novos clientes.
Sistema de login
Para identificar clientes, a Gympass utiliza algum dado único fornecido pela própria empresa cliente. Para algumas empresas é o e-mail corporativo, para outras o telefone, para outras ainda um id de funcionário ou mesmo uma chave aleatória gerada.
O grande desafio dessa interface era permitir a entrada de diferentes dados, prevenir erros e auxiliar a correção de erros por parte dos clientes.

Permitir que o cliente B2B2C ou B2C encontrasse o caminho sem depender de ajuda do atendimento era essencial para o sucesso do negócio
Como o projeto possuía uma complexidade técnica maior, sua implementação não foi finalizada durante o meu tempo na empresa.
Meu papel
Eu fui o lider responsável por investigar e propor soluções para os problemas de onboarding de novos clientes. Participei também como pesquisador e prototipei diretamente algumas soluções, além de coordenar o time de designers, pesquisadores e desenvolvedores frontend.